Существуют множество инструментов и адаптивная верстка сайта ресурсов для изучения и внедрения адаптивного дизайна. Например, курсы и статьи на специализированных платформах, таких как Coursera и Udemy, помогут вам освоить адаптивный дизайн и улучшить свои навыки. Однако создание и обслуживание отдельного сайта, как и покупка еще одного домена, не были по карману многим владельцам интернет-ресурсов.
Где использовать нативные мобильные приложения?
Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который https://deveducation.com/ обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре.

Часть 4. Часто задаваемые вопросы о веб-дизайне UI/UX
Многие веб-сайты выглядят одинаково, поэтому пользователи не испытывают восторга при посещении этих сайтов. Привлекательный веб дизайн является важным элементом, который не только отражает индивидуальность бренда, но и отличает его от других. Но QA Automation инженер дизайн – это не только графика, это связь и легкое взаимодействие, которые пользователи испытывают при посещении веб-сайта. Поэтому в этой статье перечислены 10 лучших практик веб UI/UX-дизайна, которые помогут вам создать идеальный веб-сайт для вашего бренда. С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index.
Создание адаптивного макета с помощью Bootstrap 3
- Airbnb – это онлайн-площадка, которая позволяет владельцам недвижимости сдавать свою недвижимость в аренду путешественникам.
- Причина 3 Повышение конверсии из-за постоянного роста популярности мобильных устройств.
- Вариант подойдет для блоков, которые вы не намерены адаптировать под параметры экрана (кнопки, логотипы и т. д.).
- Нативные мобильные приложения (далее – НМП) создаются под платформу.
- Это еще один повод очень выборочно устанавливать приложения и удалять ненужные.
Либо это будет поиск в каталоге приложений в платформе, но попасть в ТОП без внешней PR поддержки крайне трудно. Мобильные приложения, сайт по сути по API будут обращаться к единому источнику данных (некий сервис, который работает с базой данных), что также усложняет разработку. Дизайн для разных платформ может отличаться (если соблюдать требования и подходы к дизайну, которые выработаны в рамках этих платформ). Это также увеличивает бюджет на создание и реализацию этих дизайнов. Если вы делаете проект, содержащий сайт и мобильные приложения, то бюджет будет примерно 2,5 раза выше, чем в случае, если вы просто делаете сайт.
Данная технология дает возможность разработки всего одной дизайн-версии, и ее адаптация под размер экрана любого устройства будет осуществляться автоматически. Следует различать адаптивность сайта и создание отдельной мобильной версии. Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона.
То есть сначала создаю версию для самых маленьких экранов на 375 пикселей, а дальше делаю адаптивку для десктопа. Например, в медицине предпочтение сначала отдается десктопу, и врачи часто пользуются планшетами”, – отмечает Даяна Надырова. Хоть времена перехода на полную версию сайта остались в прошлом, тем не менее мобильный Интернет бывает медленным. У тяжелых веб-ресурсов загрузка на мобильниках идет хуже – это так. Но проблему можно решить, оптимизировав все изображения не только по весу, но и по размеру.

Он использует структуру, разработанную UX-дизайнером, и наполняет ее визуальными элементами и элементами управления, которые необходимы пользователям для взаимодействия с веб-сайтом. Он разрабатывает макет каждой веб-страницы, дизайн кнопок, полос прокрутки, слайдеров и других элементов, обеспечивая при этом адаптивный дизайн. Адаптивный дизайн — это специальная верстка сайта, которая делает его просмотр и использование одинаково комфортным, вне зависимости от размера экрана устройства.
Адаптивный дизайн позволяет пользователям удобно просматривать товары, совершать покупки и читать отзывы как на смартфонах, так и на десктопах. Некоторые элементы адаптивного дизайна могут негативно влиять на производительность сайта. Например, загрузка нескольких макетов или большого количества медиа-запросов может замедлить работу сайта. В наше время люди используют различные устройства для доступа в интернет, и каждое из них имеет свои характеристики. Адаптивный дизайн позволяет обеспечить удобный и функциональный интерфейс для пользователей на всех устройствах, увеличивая их удовлетворенность и повышая эффективность ресурса. Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Разработчики верстают одну версию сайта таким образом, что она хорошо отображается на всех устройствах. Недостатком такого подхода является невозможность настройки отдельных элементов сайта для мобильных устройств, без изменений для десктопа, так как они составляют одно целое. Но этот недостаток несколько компенсируется легкостью реализации, по сравнению с созданием отдельной мобильной версии. Важность адаптивного дизайна в современном веб-дизайне трудно переоценить. В мире, где мобильные устройства стали основным способом доступа к интернету, наличие адаптивного сайта становится критически важным для успеха любого онлайн-бизнеса.
Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам. Качественный веб дизайн потребует времени и усилий, но результаты этих усилий огромны.
Airbnb – это онлайн-площадка, которая позволяет владельцам недвижимости сдавать свою недвижимость в аренду путешественникам. Графика и шрифт веб-сайта выполнены в простых черно-белых тонах, что позволяет посетителям сосредоточиться на поиске недвижимости. Кроме того, вы получаете простую в использовании строку поиска, с помощью которой вы можете легко искать недвижимость в определенных местах. Приложение разрабатывается под платформу, и оно изначально создается в стиле дизайна этой платформы (например, для Android в Material Design). Условия разделяется оператором (not, and, or), далее указываются параметры.
Например, если ширина экрана не достигает 1000 пикселей, то контент надо отобразить на весь экран. Если изображение страницы «уползает» за границы экрана, целесообразно применить такую точку и зафиксировать содержимое. Мобильный трафик стремится по объемам не отставать от десктопного.
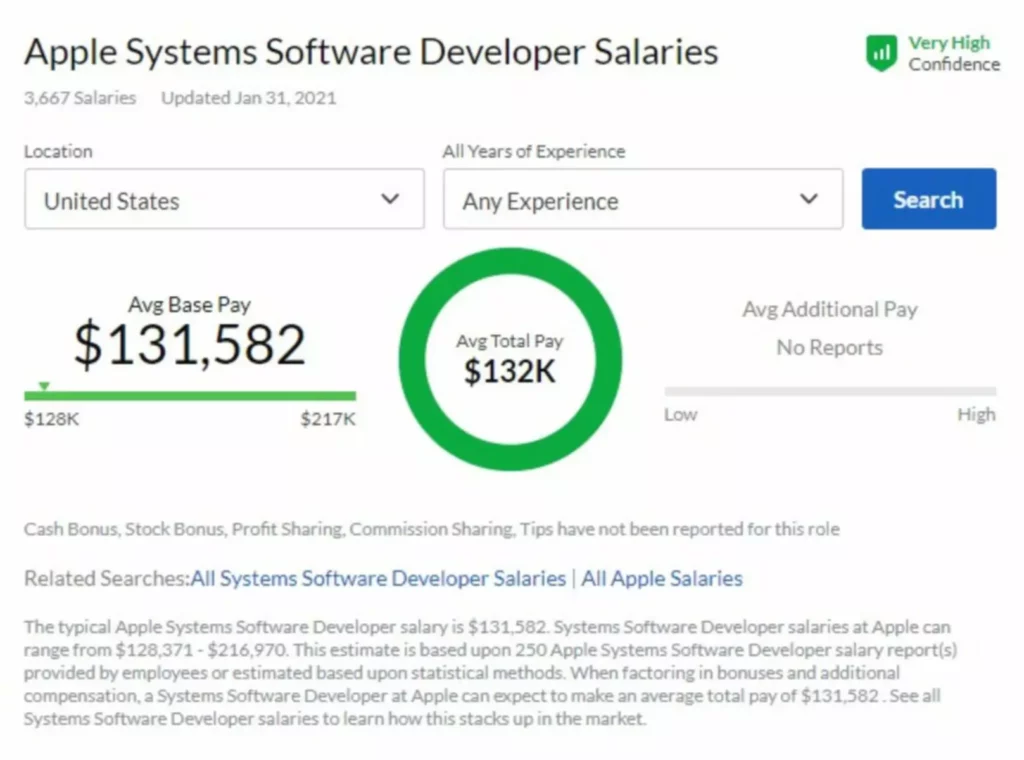
Интернет-магазин Apple – это отличный пример того, как превратить веб-сайт в привлекательный и персонализированный сервис для пользователей. Если вы зайдете в интернет-магазин Apple, чтобы купить iPad, вас наверняка заинтересует поиск других продуктов Apple, просто потому, что дизайн веб-сайта побуждает вас к этому. Louis Vuitton – известный дом моды, который продает роскошные сумки, часы, обувь, готовую одежду, ювелирные украшения, солнцезащитные очки и другие товары. Что касается продукции бренда, ожидается, что на его веб-сайте появится список товаров с указанием цен. Но это не то, что показывает пользовательский интерфейс веб-сайта Louis Vuitton. Emirates – одна из ведущих авиакомпаний с высокой репутацией в мире, но она не идет на компромиссы в отношении дизайна своего веб-интерфейса.
Stripe – это компания, предоставляющая финансовые услуги на базе SaaS, которая помогает миллионам компаний отправлять и получать платежи. Когда вы заходите на веб-сайт Stripe, вас сразу привлекает уникальный выбор цветов и шрифтов. Прокручивая страницу вниз, вы увидите ее ключевые достижения в просторном интерфейсе с привлекательной графикой.
Тем не менее некоторые наиболее часто задаваемые каверзные вопросы стоит рассмотреть отдельно. Здесь пользователи делятся на категории в зависимости от того устройства, которое они эксплуатируют для просмотра. Для сайтов с гибкой («резиновой») структурой лучше использовать отзывчивый (респонсивный) веб-дизайн. Иначе можно израсходовать массу времени и ресурсов на то, чтобы переделать страницу под телефон или планшет, компенсируя недостаток гибкости. Важно на начальном этапе оценить масштабы «перестройки», иногда легче воспользоваться новыми дизайн-макетами и шаблонами – так будет быстрее и дешевле. Часто изменения требуются по той причине, что фирменный стиль не стал узнаваемым брендом и морально устарел.
Адаптивный мобильный сайт с технологией PWA (далее – PWA) – это сайт, работающий в браузере. Он может выглядеть полностью как веб-приложение, его значок можно ставить на начальный экран смартфона. Для пользователя это смотрится как использование приложения, но внутри это тот же сайт. Установка приложения происходит по ссылке без ожидания модерации со стороны платформ. Размер изображений назначается исходя из верхней границы экрана (этот компонент есть абсолютно на всех устройствах). Кроме этого, сама координатная система остается относительной — ведь картинка с разрешением 360 пикселей совершенно по-разному выглядит на экране айфона и Full HD-монитора.
